ブログ

ブログを使って仕事のことを情報発信し始めたとき、文章を書くのに必死で読み手に寄り添えないことが多くあります。
最初は書くのに必死なので、文章を書きあげただけでも満足してしまいがちです。
私も書き始めの当初は、
「ふぅ、書き上げたー!満足、満足!」状態でした。。。
だけど、書くことが習慣になってくると、
「私の記事、どれくらい読まれてるかしら?」と読んでもらいたくなってきます。
そして、読んでくれた人が、
「私の記事から受注ってきているのかな」に変わってきたのです!
やっぱり、ブログを読んでもらってできれば見込み客や受注につなげたいですよね。
見込み客や受注につなげるためにも、最初は読み手にとって読みやすい見た目を作っていくとをアドバイスさせていただくことがあったので参考になればと思います。
この記事は、上でも書いた通りブログを書き始めたばかりの初心者向けとなっているので記事をばんばん書いているけどコンバージョンが上がらないなどの悩みの人には向いていないのでスルーしてください。

雑誌や小説もそうですが、ブログにも見出しが存在します。
wordpressには「H1」から「H6」まで見出しがあります。
使い方にもルールがあるのですが、難しい話は置いとくとして、H1はタイトル部分で使われることが多いので本文では基本的には使いません。
ただし、例外はありますが今回は難しいことは置いとくので知りたい方は調べてみてください。
H1はタイトルで使われることが多いから使わないとすれば、じゃぁ本文には何から使えばいいの?と思っていますよね?
本文には「H2」という見出しを使って書いていきます

例えば、アピールのホームページでは上のものがH2の見出しになります。
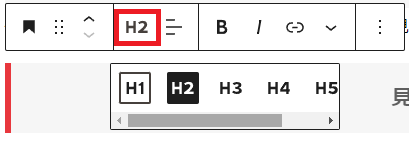
wordpressに入っているテーマでデザインは全く異なるのですが、ブロックエディタをお使いなら下の図の赤い■部分をクリックすると色んな見出しが出てくるのでここから選んでいきます。
今はH2の見出しを使いたいのでH2を選んでいます。

この見出しを使っているかどうかだけでも読み手の読みやすさは変わってきます。
もちろんH2の見出しだけ使ってもいいのですが、少し内容が長くなったり、見出しの中に小見出しをつけたいなというときはどうしたらいいの?と思いますよね
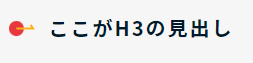
H2ばかりで構成されていてもいいのですが、見出しの下の本文が長くなったりしたときは小見出しとしてH3の見出しを使うとさらに読みやすさはアップします。

アピールのホームページでは、H3の見出しは上のものになります。
先ほども説明しましたがwordpressに入っているテーマでデザインは異なりますので、実際に試してみてデザインを確認してみてくださいね。
小見出しを使うことで、ここまでがこの話のブロックなんだと自然と理解してもらえて読み手に飽きさせないブログに仕上げることができます。
たったこれだけのことですが、読み手に寄り添うということを考える一歩になると思います。
見出し以外にも、
など他にも魅力的に見せる方法はまだまだあると思うので、また紹介できたらなと思います。
ブログの投稿がなかなか進まないという方のための記事もありますのでよければそちらもご覧ください。
「後回しにしがちなブログを進める方法」
先ほど紹介した見出しですが、wordpressにはいっているテーマのデザインが反映されます。
中には文字が大きくなったり太くなったりするだけのものもあります。
見出しのデザインは変更することが可能なので、ご希望の方は是非アピールにご相談ください!
会社のテーマカラーやご希望に沿ってデザインさせていただきますので興味がある方は是非、お問合せ下さい。
<前の記事

次の記事>
